

PENGERTIAN ANIMASI
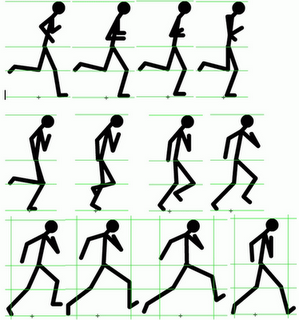
Animasi dapat diartikan sebagai suatu teknik untuk menampilkan sekumpulan gambar dari suatu objek, yang nantinya gambar tersebut seolah-olah hidup (live) dan bergerak sesuai urutan yang sudah ditentukan dan akan tampil secara bergantian. Sehingga penonton dapat merasakan bahwa gambar tersebut berubah, baik dalam bentuk gerakkan, warna, tempat, dll. Objek dalam gambar bisa berupa tulisan, bentuk benda, warna dan spesial efek.
Animasi dapat dibuat dengan tiga teknik berbeda, yaitu Image, Xoring serta make. Dan dalam pergerakannya dapat bertipe object sprite atau object frame. Juga bisa dibedakan atas metode animasi yang digunakan antara animasi frame, bibliting dan realtime.
Dapat dikatakan bahwa animasi merupakan suatu media yang lahir dari dua konvensi atau disiplin, yaitu film dan gambar.
PRINSIP DASAR ANIMASI1. Solid Drawing
Untuk menjadi seorang animator yang kita perlukan adalah bagaimana teknik menggambar kita. Prinsip utama yang dipegang oleh para animasi adalah teknik menggambar mereka dalam menentukan baik proses maupun hasil sebuah animasi, terutama animasi klasik. Seorang animator harus memiliki kepekaan terhadap anatomi, komposisi, berat, keseimbangan, pencahayaan, dan sebagainya yang dapat dilatih melalui serangkaian observasi dan pengamatan. Meskipun kini peran gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer, tetapi dengan pemahaman dasar dari prinsip ‘menggambar’ akan menghasilkan animasi yang lebih ‘peka’.
2. Timing & Spacing
Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara Spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
3. Squash & Stretch
Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga -seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan/ action tertentu, sementara pada benda mati (misal: gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
4. Anticipation
Anticipation boleh juga dianggap sebagai persiapan atau awalan gerak atau ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan memukul, sebelum tangan ‘maju’ harus ada gerakan ‘mundur’ dulu. Dan sejenisnya.
5. Slow In and Slow Out
Slow In dan Slow Out menegaskan kembali bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
6. Arcs
Merupakan suatu pola atau jalur maya yang digunakan dalam sistem pergerakkan animasi. Sehingga memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Pola gerak semacam inilah yang tidak dimiliki oleh sistem pergerakan mekanik atau robotik yang cenderung patah-patah.
7. Secondary Action
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama.
8. Follow Through and Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah berhenti berlari.
Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Pergerakan tangan dan kaki ketika berjalan bisa termasuk didalamnya.
9. Straight Ahead Action and Pose to Pose
Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan: waktu pengerjaan yang lama.
Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar atau dilanjutkan oleh asisten atau animator lain. Teknik ini memiliki kelebihan: waktu pengerjaan yang relatif lebih cepat karena melibatkan lebih banyak sumber daya.
10. Staging
Staging dalam animasi merupakan suasana lingkungan yang akan dicapai sebagian atau keseluruhan dalam setiap scene.
11. Appeal
Appeal berkaitan dengan ciri khas keseluruhan look atau gaya visual dalam animasi. Misalnya gaya animasi jepang berbeda dengan gaya animasi dreamworks.
12. Exaggeration
Exaggeration adalah upaya untuk mendramatisir sebuah animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat untuk menampilkan ekstrimitas ekspresi tertentu, dan lazimnya dibuat secara komedik.
PENGERTIAN METODE ANIMASI FRAMEAnimasi frame merupakan animasi yang paling sederhana, dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan,
pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
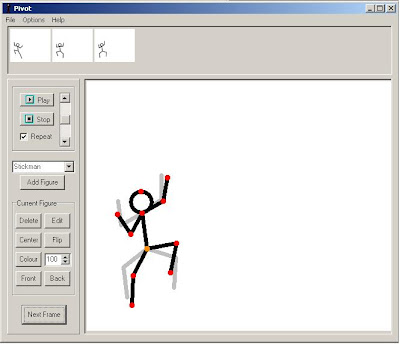
MACROMEDIA FLASH SEBAGAI SALAH SATU SOFTWARE YANG DIGUNAKAN UNTUK MENERAPKAN METODE ANIMASI FRAMEANIMASI FRAME by FRAME
1. Membuat Animasi Frame by Frame
Sebagai contoh latihan, kita akan membuat animasi frame sederhana, yaitu suatu oval yang berputar 360 derajat. Untuk membuat animasi frame, buatlah setiap frame menjadi keyframe, perhatikan bahwa setiap kali Anda menambahkan keyframe, timeline akan membuat bulatan hitam pada frame tersebut.
1. Pada frame 1, buatlah bentuk oval
2. Klik kanan tombol mouse pada frame 2, pilih menu Insert keyframe
3. Pilih menu Modify --> Transform -->Rotate 900 CW untuk memutar oval 90 derajat ke kanan
4. Klik kanan tombol mouse pada frame 3, pilih menu Insert keyframe
5. Pilih Menu Modify --> Transform --> Rotate 900 CW untuk memutar oval 90 derajat ke kanan
6. Klik kanan tombol mouse pada frame 4, pilih menu Insert keyframe
7. Pilih Menu Modify --> Transform --> Rotate 900 CW untuk memutar oval 90 derajat kekanan
8. Pilih menu Control --> Test Movie, untuk mencoba menjalankan animasi
2. Menambah Frame Untuk Memperlambat Animasi
Untuk memperlambat jalannya animasi frame, bisa didapat dengan menambah frame
a. Klik keyframe1, pada animasi yang telah dibuat sebelumya, kemudian tambahkan frame dengan cara- Tekan tombol F5 atau klik kanan tombol mouse pada keyframe1, pilih Insert Frame atau gunakan menu Insert Frame
b. Tekan terus tombol F5 sampai keyframe kedua mancapai frame 10. Flash menambahkan kotak kosong berwarna abu-abu untuk penanada suatu frame. Tanda kotak kecil menyatakan bahwa frame tersebut merupakan akhir dari suatu keyframe
Insert frame pada frame 1 hingga frame 10
c. Klik keyframe 2, lakukanlah seperi langkah 1 - 2, demikian dengan keyframe-keyframe yang lain.
3. Menghapus Frame
Untuk menghapus frame lakukan langkah berikut :
a. Klik kanan frame yang akan dihapus
b. Muncul menu Remove Frame, klik menu tersebut
4. Melihat isi setiap frame dengan Onion Skinning
Setiap Anda berpindah fram, stage hanya memperlihatkan objek pada frame tersebut, jikadiinginkan Anda dapat menampilkna isi beberapa frame atau semua frame sekaligus padastage dengan menggunakan Onion Skinning
a. Klik pada frame yang isi frame-frame disekitarnya yang ingin ditampilkan
b. Klik tombol Onion Skinning yang terletak di bagian bawah timeline
hasil Onion Skining pada animasi perpindahan bola
LINK PUSTAKA
http://dhayat-everythings.blogspot.com/2009/04/pengertian-animasi.html
http://animia.mywapblog.com/pengertian-animasi-dan-konsep-pembuatan.xhtml
http://tutorialkuliah.blogspot.com/2009/05/dasar-dasar-teori-permainangame.html
http://marinishadrina.blogspot.com/2009/10/pengertian-animasi.html



Tidak ada komentar:
Posting Komentar